뼈대를 구성하는 HTML
완성된 뼈대에 살을 붙이는 CSS!
CSS는 꾸미기 전용같다. 사실 잠깐 배워본 느낌으로는 HTML 20퍼센트 CSS 80퍼센트로 예쁜 홈페이지가 만들어 지는 것 같다.
바로 시작해보자
기본 선택자
HTML선언하고 <head>안에 <style> </style> 을 만들어 적는게 규칙이다.
또 HTML에서 배웠듯 h3 태그의 아이디를 지정해줘서 전체 적용하는 것이 가능하다.
물론 다른것도 가능하다
모든 태그내에 공톡적으로 쓸 수 있는 속성 : id class
id : 현재 문서내에 "고유"한 값으로 "하나"만을 작성
class : 현재 문서내에 "중복"된 값으로 작성가능, "여러개" 작성 가능
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>기본선택자</title>
<style>
/*css 영역(스타일을 기술할 수 있는 영역)*/
/* *{color: red;} */
h3{
background: yellow;
}
p, pre{
color: tomato;
}
li{
background-color: rgb(236, 142, 142);
}
#id1{
color: aliceblue;
}
.cl1{
color: chartreuse;
}
.class2{
color: rgb(153, 121, 79);
font-size: 30px;
}
</style>
<!--내부 스타일 방식 : 현재 이 문서에서 적용시키고자하는 스타일 정보들을 <style>태그 내에 기입하는 방식
이 html 문서 내에 스타일 정보를 같이 기술하는 방식
-->
</head>코드에 보면 h3 태그의 백 그라운드를 노란색으로 바꿧다. 그럼 모든 h3 태그에 전체 적용된다.
다른 것도 같은 사용 방식이다.
위 와 같은 방식을 내부 스타일 방식이라고 한다.
인라인 스타일 방식 : 스타일을 부여하고자하는 요소내에 style속성을 이용해서 직접적으로 바로 기입하는 방식 우선순위가 가장 높다.
그럼 여러가지 선택자들을 자세히 알아보자!
1. 모든 (전체) 선택자 : *
<h3>1. 모든(전체) 선택자 : *</h3>
<p>현재 이 문서상에 모든 요소들을 다 선택하고자 할 때 사용</p>
<pre>
* {
스타일속성 : 값;
스타일속성 : 값;
}
</pre>

2. 태그 선택자 : 태그명
<h3>2. 태그 선택자 : 태그명</h3>
<p>현재 이 문서상에 해당 태그를 다 선택하고자 할 때 사용</p>
<pre>
태그명 {
스타일속성 : 값
}
</pre>
3. 아이디 선택자 : #아이디
<h3>3. 아이디 선택자 : #아이디</h3>
<p>
현재 이 문서상에 특정 html요소 "하나"만을 선택하고자 할 때 사용
단, 해당 요소에서 id속성을 이용해서 고유한 아이디를 부여해야됨
</p>
<pre>
#아이디명{
스타일속성:값;
}
</pre>
<ol type="I">
<li id="id1">아이디선택자</li>
<li>아이디선택자</li>
<li>아이디선택자</li>
<li>아이디선택자</li>
</ol>
클래스 선택자 : .클래스명
<h3>4. 클래스 선택자 : .클래스명</h3>
<p>
해당 이 문서내에 내가 원하는 요소 "여러개"를 선택하고자 할 때 사용
</p>
<pre>
.클래스명{
스타일속성 : 값;
}
</pre>
<ul>
<li class="cl1">클래스선택자1</li>
<li class="class2">클래스선택자2</li>
<li class="cl1 class2">클래스선택자3</li>
<li>클래스선택자4</li>
<li class="cl1">클래스선택자5</li>
</ul>
기타선택자
외부 스타일 방식 : 스타일 정보만을 따로 기술하는 .css 외부문서를 만들고 link 태그를 통해서 연결시켜주는 방식

위 사진과 같이 link를 지정해줘서 href에 css파일의 상대경로를 적어준다.
1. 속성 선택자
<h2>1.속성 선택자</h2>
<p>
선택하고자 하는 요소에서 작성되어있는 속성을 이용해서 선택하는 방법 <br>
선택자 뒤에 []를 이용해서 속성과 속성값을 제시하면서 선택
</p>
<pre>
선택자[속성=속성값]
선택자[속성~=속성값]
선택자[속성|=속성값]
선택자[속성^=속성값]
선택자[속성$=속성값]
선택자[속성*=속성값] {
스타일속성 : 값;
}
</pre>
<div class="div-class" name="name1">div1</div>
<div class="div-class" name="name2">div2</div>
<div class="div-class" name="name3 name1">div3</div>
<div class="class-div" name="name3">div4</div>

[ ] 대괄호는 사용하지 않는다. 헷갈리지말도록 구분해놓은 것!!
2. 자식 선택자, 후손 선택자.
HTML, CSS에도 자식과 후손은 존재한다.
우리가 언어를 배웠을 때 익혔던 개념과 동일하지만 사람들마다 부르는게 다르다. (자식, 자손 등등)
하지만 뜻은 일맥상통하니 하나만 제대로 외워놓으면 헷갈릴 일이 없다.
자식(자손) : 내 바로 밑 한 세대.
후손 : 내 밑 모든 세대들
<h2>2. 자손선택자와 후손선택자</h2>
<p>
요소들이 중첩되어 작성 가능 <br>
자손 : 바로 하위인 요소들 / 후손 : 하위요소 전부
</p>
<pre>
* 자손선택자 : >
a>b{
스타일속성 : 값;
}
* 후손선택자 : 공백
a b{
스타일속성 : 값;
}
</pre>
<div id="test1">
<h4>div의 자손이면서 후손입니다.</h4>
<h4>div의 자손이면서 후손입니다.</h4>
<ul>div의 자손이면서 후손입니다.
<li>ul태그의 자손이면서 div의 후손입니다.</li>
<li>ul태그의 자손이면서 div의 후손입니다.</li>
</ul>
</div>
3. 동위(같은레벨) 선택자
<h2>3. 동위(같은레벨) 선택자</h2>
<p>동위관계(같은레벨)에 있는 뒤에 위치한 특정 요소를 선택할 때 사용</p>
<pre>
* a요소 바로뒤에 있는 b요소 "하나만"을 선택
a+b{
스타일속성 : 값;
}
* a요소 뒤에 "모든" b요소 전부 선택
a~b{
스타일속성 : 값;
}
</pre>
<div id="test2">div1</div>
<div>div2</div>
<div>div3</div>
<div>div4</div>
<ul>ul</ul>
<div>div5</div>
4. 반응 선택자
<h2>4. 반응선택자</h2>
<p>사용자의 움직임에 따라 선택되는 선택자</p>
<pre>
*해당 요소에 클릭이 되었을 경우 스타일 부여
선택자:active{
스타일속성:값
}
*해당 요소에 마우스가 올라가는 순간 스타일 부여
선택자:hover{
스타일속성:값
}
</pre>
<div id="active-test" class="area">activeTest</div>
<br><br>
<div id="hover-test" class="area">hoverTest</div>
위 사각형은 클릭하면 색이 변하고
밑 사각형은 마우스를 올려 놓으면 색이 변한다.
그래서 반응 선택자이다.
5. 상태선택자
<h2>5. 상태선택자</h2>
<p>요소의 상태에 따라서 선택되는 선택자</p>
<pre>
1) 체크된(checked)상태의 요소
선택자:checked{
스타일속성:값
}
</pre>
<input type="checkbox" id="apple">
<label for="apple">사과</label>
<input type="checkbox" id="banana" >
<label for="banana">바나나</label>
<pre>
2) 초점(focus)이 맞춰진 input 요소 선택
선택자:focus{
스타일속성:값
}
</pre>
아이디 :
<input type="text" name="userID">
<br>
비밀번호 :
<input type="password" name="userPwd">
<pre>
3)활성(enabled), 비활성(disabled)되어 있는 요소 선택
선택자:enabled{
스타일속성:값
}
선택자:disabled{
스타일속성:값
}
</pre>
<button>클릭가능</button>
<button disabled>클릭불가</button>
선택자 우선순위
우선순위하면 가장 먼저 생각나는 연산자 우선순위.
그것과 비슷하게 선택자도 우선순위를 가지고 있다.
<title>선택자 우선순위</title>
<style>
h1{
background-color: pink;
}
h1{
background-color: red;
}
#id1{
background-color: pink;
}
.class1{
background-color: yellowgreen;
color: antiquewhite;
}
div{
background-color: aqua !important;
color: red;
}
</style>
</head>
<body>
<h1>선택자 우선순위</h1>
<p>
기본적으로 css는 위에서부터 아래로 적용됨 <br>
동일한 요소를 다양한 선택자로 css를 부여한 경우 우선순위에 따라 적용됨
태그선택자 -> 클래스선택자 -> 아이디선택자 -> 인라인스타일방식 -> !important
</p>
<div id="id1" class="class1" style="background-color: bisque;">우선순위 테스트</div>
</body>가장 강한 순서대로
important > 인라인 스타일 방식 > 아이디 선택자 > 클래스 선택자 > 태그 선택자이다.
두 개가 겹칠 시 강한놈이 덮어씌워버린다.
글꼴 바꾸는 법
https://dodledd.tistory.com/51
HTML과 CSS에서 글꼴을 바꾸는 방법
글꼴 관련 스타일 글꼴을 바꿀 수도 있다. 우리가 원하는 것을 다운받아서 적용시키면 되는데 주의해야할 점은 저작권을 잘 봐야한다. 개인이 사용가능한지, 교육용인지, 상업적 이용이 가능한
dodledd.tistory.com
텍스트 관련 스타일
color : 텍스트의 색상을 지정할 때 사용한다
text-decoration : 텍스트에 줄을 긋거나 줄을 없앨 때 사용한다.
text-align : 텍스트 정렬할 때 사용한다.
line-height : 줄 간격 조절할 때 사용한다.
style 부분
<style>
#c{
color: red;
color: #5f1b1b;
color: rgb(0, 0, 0); /*각 값의 최대는 255*/
color: rgba(0, 0, 0, 0.2); /*각 값의 최대는 255*/
}
#td1{text-decoration: underline;}
#td2{text-decoration: line-through;}
#td3{text-decoration: overline;}
</style>
color
<pre id="c">
선택자{
color: 색상명 | 16진수 | rgb(x,x,X) | rgba(x,x,x,x)
}
</pre>
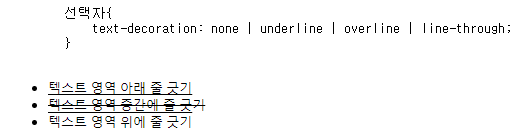
text-decoration
<pre>
선택자{
text-decoration: none | underline | overline | line-through;
}
</pre>
<ul>
<li id="td1">텍스트 영역 아래 줄 긋기</li>
<li id="td2">텍스트 영역 중간에 줄 긋기</li>
<li id="td3">텍스트 영역 위에 줄 긋기</li>
</ul>
text-align
<pre>
선택자{
text-align: left(기본값) | right | center | justify
}
</pre>
<h4>왼쪽정렬(기본값)</h4>
<p style="text-align: left;">우리나라 경상수지가 9개월 연속 흑자를 기록했다. 여행수지 등 서비스수지는 21개월째 적자 행진을 이어갔지만, 반도체 수출이 큰 폭으로 증가한 결과 상품수지 흑자가 이를 상쇄했다.</p>
<h4>양쪽정렬</h4>
<p style="text-align: justify;">우리나라 경상수지가 9개월 연속 흑자를 기록했다. 여행수지 등 서비스수지는 21개월째 적자 행진을 이어갔지만, 반도체 수출이 큰 폭으로 증가한 결과 상품수지 흑자가 이를 상쇄했다.</p>
<h4>중앙정렬</h4>
<p style="text-align: center;">우리나라 경상수지가 9개월 연속 흑자를 기록했다. 여행수지 등 서비스수지는 21개월째 적자 행진을 이어갔지만, 반도체 수출이 큰 폭으로 증가한 결과 상품수지 흑자가 이를 상쇄했다.</p>
<h4>오른쪽정렬</h4>
<p style="text-align: right;">우리나라 경상수지가 9개월 연속 흑자를 기록했다. 여행수지 등 서비스수지는 21개월째 적자 행진을 이어갔지만, 반도체 수출이 큰 폭으로 증가한 결과 상품수지 흑자가 이를 상쇄했다.</p>
line-heigth
<h3>line-height : 줄 간격 조절할 때 사용</h3>
<pre>
선택자{
line-height: normal | px | em | %
}
</pre>
<h4>px 고정 단위 간격</h4>
<p style="line-height: 30px;">우리나라 경상수지가 9개월 연속 흑자를 기록했다. 여행수지 등 서비스수지는 21개월째 적자 행진을 이어갔지만, 반도체 수출이 큰 폭으로 증가한 결과 상품수지 흑자가 이를 상쇄했다.</p>
CSS 1일차가 끝났다..
배우면 배울수록 꾸미기용이겠구나 라는 생각이 든다 !
'HTML+CSS' 카테고리의 다른 글
| HTTP의 상태 코드(에러) 총정리! (0) | 2024.04.03 |
|---|---|
| HTML과 CSS에서 글꼴을 바꾸는 방법 (0) | 2024.03.11 |
| [1일차] HTML (0) | 2024.03.07 |


